Resy Case Study
Role: Product Designer Timeline: 8 weeks
Tools: Figma Project Type: Academic
Tools: Figma Project Type: Academic

“How might we help food enthusiasts seamlessly make dining reservations in order to discover and experience new restaurants?”
Project Overview
As part of my Master’s in UX Design program at MICA, I embarked on a journey to redesign Resy, a digital platform that powers restaurant bookings. I was responsible for each phase of the project, from conducting user research via interviews, creating wireframes and prototypes, determining the overall design direction of the project, and orchestrating usability tests. The problem I was aiming to solve in this project was to create a more streamlined experience on the Resy app for people seeking to make dining reservations.
As part of my Master’s in UX Design program at MICA, I embarked on a journey to redesign Resy, a digital platform that powers restaurant bookings. I was responsible for each phase of the project, from conducting user research via interviews, creating wireframes and prototypes, determining the overall design direction of the project, and orchestrating usability tests. The problem I was aiming to solve in this project was to create a more streamlined experience on the Resy app for people seeking to make dining reservations.
The users I interviewed noted pain points like the home page format, the suggestions determined by location, the profile, and the date and time placement. I hypothesized that users didn’t use Resy as a search tool to find new restaurants due to the confusing nature of the interface. My goal was to redesign each of these elements to create a more intuitive flow from beginning to end, allowing a more streamlined and efficient experience for people seeking to make dining reservations.
Process


Users identified as food enthusiasts, use the Resy app frequently*, and dine out frequently. Each of these users were between the ages of 18 - 60 and live in the US. I completed a usability test with 3 participants who met these criteria to gain an understanding of my prototype’s user experience.
As this was an academic project, there was no budget for research or interview incentives. As there was only one week between the prototyping phases and usability testing phases, I faced a time constraint when it came to the amount of participants I was able to interview.
As this was an academic project, there was no budget for research or interview incentives. As there was only one week between the prototyping phases and usability testing phases, I faced a time constraint when it came to the amount of participants I was able to interview.
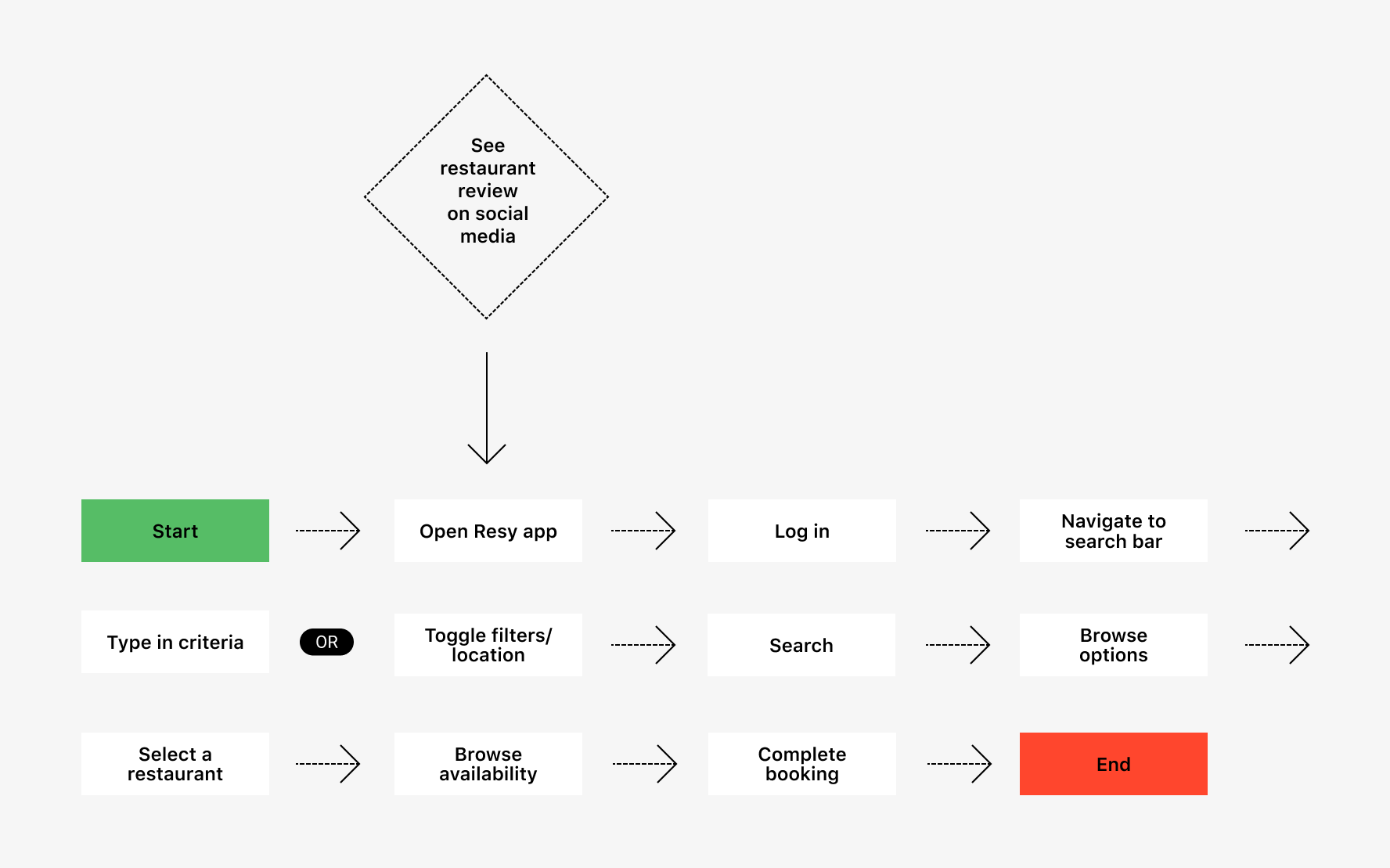
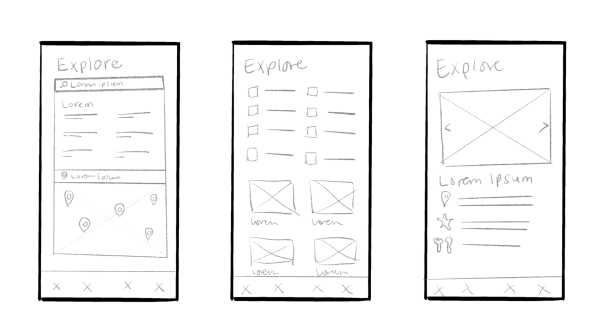
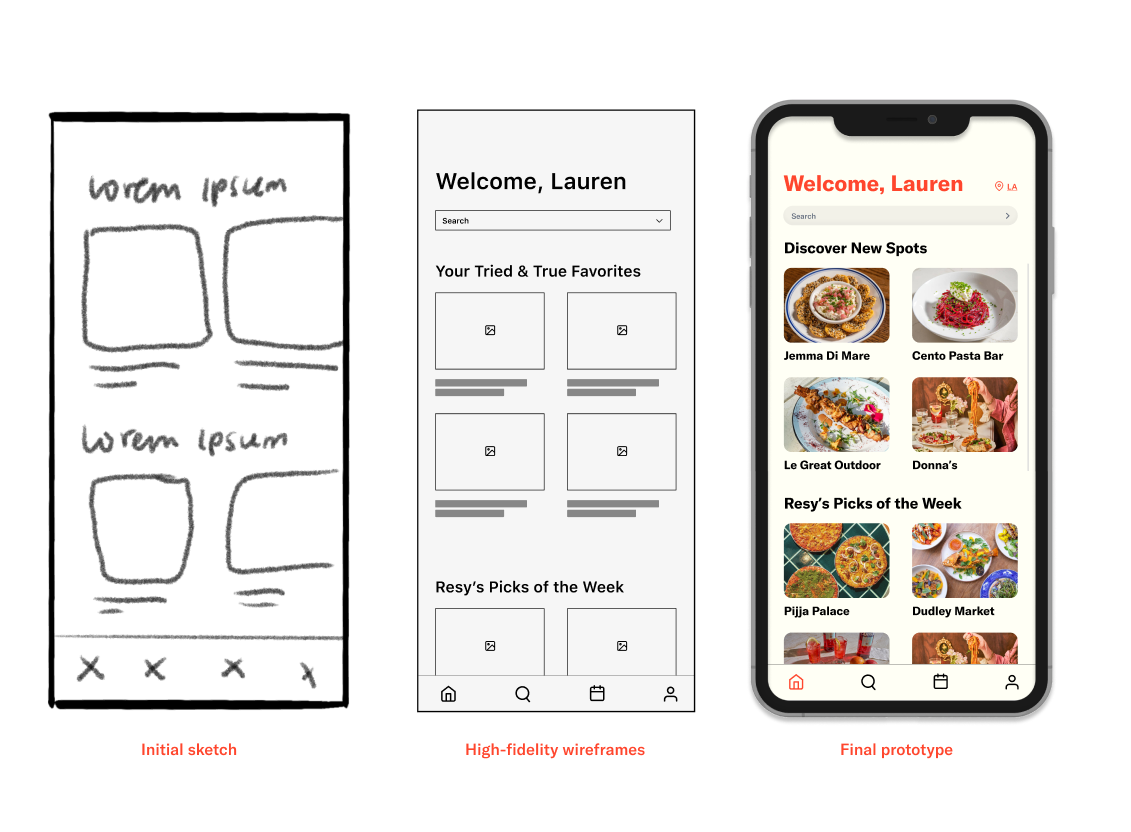
The process consisted first of conducting initial user interviews to determine how users interact with the Resy app. Second, I moved into the ideation phase and used brainstorming methods like Crazy 8’s and Lightning Sketches to iterate different concepts quickly. Next, I narrowed down concepts from the sketching phase and translated them into low-fidelity wireframes. To follow, I then translated wireframes into a functioning prototype and incorporated Resy branding. Upon creating the prototype, I organized three usability tests where I had 3 participants help determine any lingering pain points before revising the final prototype.


Proposed Solution
Users found the home page to be a massive pain point as it was focused on the user’s current location and not personalized otherwise. Additionally, users found it difficult to view the bookings they’d made, and didn’t understand how to navigate between pages.
My proposed solution was redesign the home page to be less location-focused and more personalized to users’ preferences and dining history. From my findings, I believed the user flow would be improved if each category had a dedicated page rather than everything being crammed onto one screen. In order to alleviate frustration and improve organization, I created a separate home page, explore page, bookings page, and profile page.


Key Takeaways
Based on my learnings from usability testing, my assumptions were proven that users typically don’t use Resy as an exploratory tool to discover new restaurants. However, this implementation in the prototype was well-received and each user was enthused about the updates and new organization. Through this project, I realized the importance of usability testing and iterating until your prototype satisfies the needs of users.
Since prototyping is so time-consuming, it was key to make sure I had a viable solution. Overall, I feel I made considerable progress on my goal to create a more streamlined Resy experience for people seeking to make dining reservations. Had there been more time and willing participants, I would have expanded the amount of users that I tested my prototype with in order to give more data and insights.